Waarom SPFx updaten?
Wanneer je nieuwe SPFx projecten ontwikkelt gebruik je waarschijnlijk steeds de laatste versie van het SharePoint Framework. Op die manier ben je steeds bij met de nieuwste mogelijkheden die het framework op dat moment te bieden heeft.
Maar wat met projecten die maanden of langer geleden ontwikkeld zijn? Deze zijn niet automatisch up to date omdat de ontwikkelomgeving bijgewerkt wordt. En vaak gebeurt dat er een of meerdere wijzigingen moeten gebeuren aan een ouder project. Denk dan hier bijvoorbeeld aan een bug die gefixed moet worden, een wijziging aan een functionaliteit of zelfs het toevoegen van een functionaliteit.
Zelfs wanneer het niet gaat om bugfixes of toevoegen/bewerken van functionaliteiten, kan het zeer nuttig en belangrijk zijn om het project bij te werken. Nieuwe versies bevatten vaak performantie en stabiliteitsverbeteringen.
Om een project bij te werken naar de nieuwste SPFx versie heb je twee mogelijkheden:
- De ontwikkelomgeving opnieuw configureren naar de SPFx versie die gebruikt werd op het moment dat het project initieel ontwikkeld werd.
- Het project waar wijzigingen aan moeten gebeuren, bijwerken naar de laatste versie van het SharePoint Framework
Aangezien het veel werk en tijd in beslag zou nemen om telkens de ontwikkelomgeving aan te passen aan een project, lijkt deze optie al sowieso niet de beste. Daarbovenop heb je nog een aantal voordelen als je een project bijwerkt naar de laatste SPFx versie:
- Bugfixes in het framework zelf
- Nieuwe functionaliteiten en mogelijkheden
- Betere performantie en stabiliteit van het framework zelf
- …
Hoe updaten?
Een bestaand project bijwerken naar de nieuwste versie van het SharePoint Framework kan op verschillende manieren.
Je kan dit volledig zelf gaan doen. Wat houdt dit dan in? Manueel de nodige packages verwijderen en installeren, configuratiebestanden aanpassen, zorgen dat de dependencies tussen de packages volledig kloppen. Zoals je zelf al kan afleiden, is dit wel wat werk en laat het veel ruimte voor fouten (en bijbehorende frustraties).
Enter… CLI for Microsoft 365!
CLI for M365?!
Dit is een cross-platform (eender welk OS) command line interface (CLI) waarmee het mogelijk wordt verscheidene configuratie instellingen voor M365 en SharePoint Framework projecten te beheren.
Voor het upgraden van het project gebruiken we het volgende commando:
spfx project upgrade
Dankzij dit commando wordt het een heel stuk eenvoudiger om het bijwerken uit te voeren.
Belangrijk: het commando gaat het project zelf niet upgraden of bestanden aanpassen. Er wordt een rapport gegenereerd dat dient als leidraad om de nodige stappen uit te voeren om de upgrade op het project toe te passen.
Stappenplan
Hieronder staan de belangrijkste stappen die genomen dienen te worden:
- Installeer CLI for M365
- Project klonen/uitpakken
- CLI-commando runnen
- Stappen uit het rapport volgen
- (dev)Dependencies nakijken in package.json
- node_modules / package-lock.json
Installeer CLI for M365
Open Visual Studio Code en voer in de terminal het volgende commando uit om de CLI for M365 globaal te installeren:
npm i -g @pnp/cli-microsoft365
Project klonen/uitpakken
Als je project op GitHub staat, kan je het project als zip downloaden en uitpakken naar een gewenste locatie. Of vanuit Azure DevOps kan je het project ook lokaal klonen naar de gewenste locatie op je PC.
CLI-commando runnen
Open Visual Studio Code en open de map waar het project zich bevindt. Voer daarna volgend commando uit:
m365 spfx project upgrade -o md > upgrade.md
Het commando zal lopen en genereert een rapport in Markdown formaat. Hierin staan alle stappen beschreven die nodig zijn om het project naar de nieuwste SPFx versie te brengen. In dit geval heeft het rapport de naam ‘upgrade.md’ en staat het in de root van het project.
Stappen uit het rapport volgen
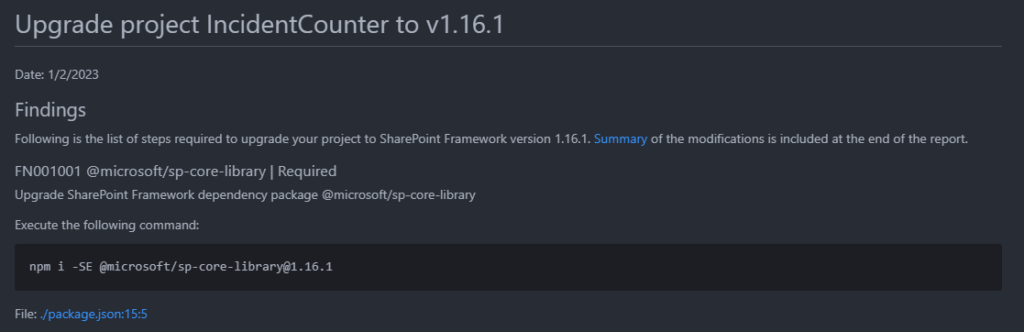
Klik met de rechtermuisknop op het bestand en selecteer Open Preview (eerste menu item). In het rapport zal je stukken zien zoals in onderstaande screenshot.

Er staat beschreven welke library/package bijgewerkt moet worden, of het al dan niet een verplichte stap is alsook het commando zelf dat gebruikt moet worden om de betreffende library/package bij te werken. Om dit voor alle libraries en packages manueel te doen, zou ook veel tijd in beslag nemen, maar er is goed nieuws.
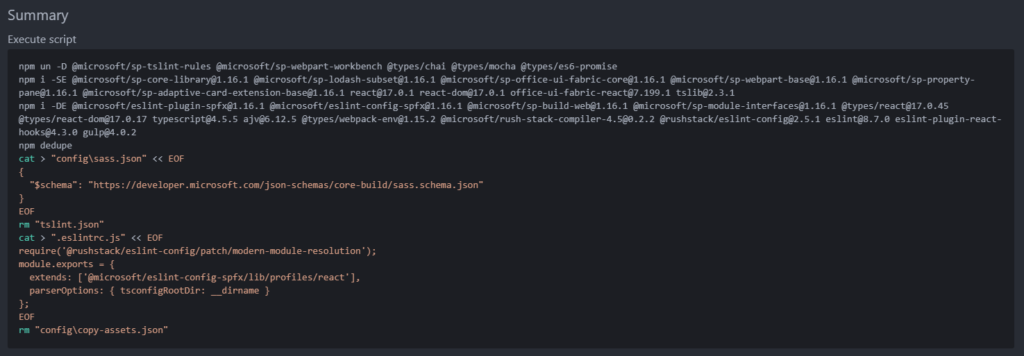
Onder deze step-by-step sectie is er een sectie met een samenvatting val alle commando’s die uitgevoerd dienen te worden. Dit stukje kan je kopiëren en plakken in de terminal en alles in één keer uitvoeren. Dit stuk ziet er als volgt uit:

Let op: onder de npm commando’s staat een stukje bash code. Als je op Windows werkt, zorg dan dat Windows geconfigureerd is om dit te kunnen uitvoeren. Indien dit niet mogelijk is, kan je de stappen uit het script wel manueel uitvoeren.
Het script uitgelegd
| Script | Uitleg |
| npm un –D <packages> | Verwijdert de packages en verwijdert ze ook uit de devDependencies. |
| npm i –SE <packages> | Installeert de packages en voegt ze toe aan de dependencies. |
| npm i –DE <packages> | Installeert de packages en voegt ze toe aan de devDependencies. |
| npm dedupe | Simplificeert de package tree structuur door dependencies hoger in de hiërarchie te zetten. |
| cat > “configsass.json” << EOF { “$schema”: “https://developer.microsoft.com/json-schemas/core-build/sass.schema.json” } EOF | Maakt een bestand ‘sass.json’ aan in de map ‘config’. Het stuk code na EOF en voor de laatste EOF wordt in het bestand weggeschreven. |
| rm “tslint.json” | Verwijdert het bestand ‘tslinst.json’ van het project. |
| cat > “.eslintrc.js” << EOF require(‘@rushstack/eslint-config/patch/modern-module-resolution’); module.exports = { extends: [‘@microsoft/eslint-config-spfx/lib/profiles/react’], parserOptions: { tsconfigRootDir: __dirname } }; EOF | Maakt een bestand ‘.eslintrc.js’ aan in de root van het project. Het stuk code na EOF en voor de laatste EOF wordt in het bestand weggeschreven. |
| rm “configcopy-assets.json” | Verwijdert het bestand ‘copy-assets.json’ uit de map ‘config’. |
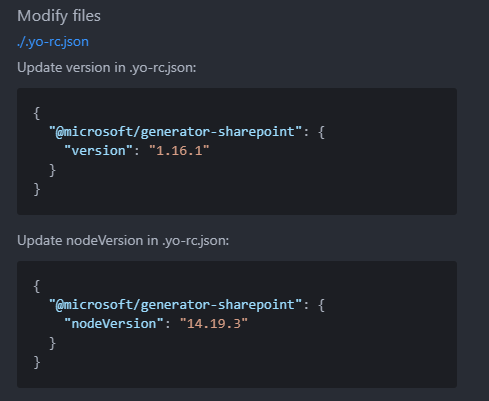
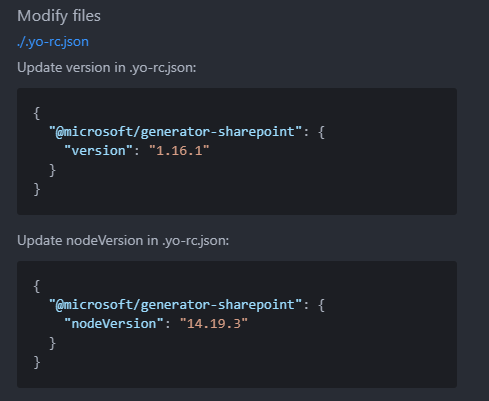
Nadat dit alles klaar is zie je in het rapport nog een aantal stappen die uitgevoerd dienen te worden. Dit zijn aanpassingen van configuratie in bestaande bestanden en deze zien er als volgt uit:


(dev)Dependencies nakijken in package.json
Hoewel het strikt gezien om verschillende packages gaat, zorg dat er geen dubbele dependencies aanwezig zijn in het package.json bestand. Dit om fouten te vermijden. Voorbeeld:

node_modules / package-lock.json
Om zeker te zijn dat er geen oude versies van packages blijven hangen, verwijder je zowel de map node_modules als het bestand package-lock.json. Nadat dit gebeurd is, run je het volgende commando om al de nodige modules te installeren:
npm install
Alles is opnieuw geïnstalleerd en je kan nu gulp serve uitvoeren om te testen of alles werkt zoals voorheen.
Besluit
Er is geen one-click manier om een SPFx project bij te werken naar de laatste versie en hoewel het redelijk wat stappen zijn, is het dankzij de CLI for M365 een heel stuk overzichtelijker en gemakkelijker geworden!




