Layout lists layout without programming knowledge.
Finally! It is almost unbelievable that until now Microsoft had not provided a tool to format property fields in lists. There were ways to do this anyway, but for the user without any or little knowledge of programming language, there was nothing. Until now! Whether the method designed by Microsoft is also efficient and user-friendly depends on person to person. Basic knowledge of coding languages is definitely an advantage, although you can also make the necessary settings without knowledge.
In this blog, you can read more about how it works, its features and some examples.
For more examples and explanations of the code used and how to modify them, I refer you through this link to Microsoft’s own explanation or try for yourself with the column formatter.
How does it work?
In short, you copy the written-out code from the Internet and, if necessary, modify it to suit your needs. That’s really all it is. The copied code is a JSON object and does not require new lines. All you need to change is the column content on which the column formatting should rely. Sometimes this is the name of the field or a style adjustment. For more specific layout modifications, it is recommended that you have some or all knowledge of how to write CSS. For example, you need CSS to increase the font size or set the background to a certain color. Info on writing CSS or see example at the bottom of this blog.
Some of the standard column formatting offerings
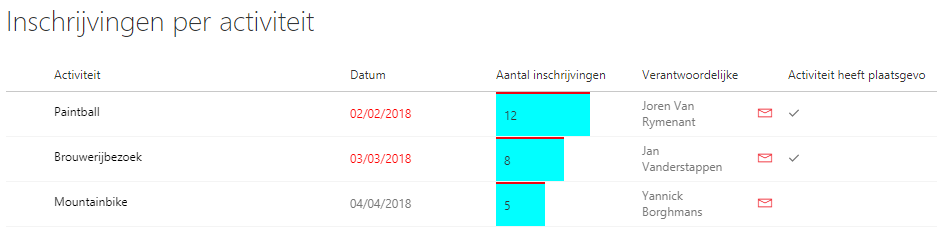
You can use conditional formatting, data visualization, adding buttons and changing displayed fields. The SharePoint list below elaborates on these 4 types.

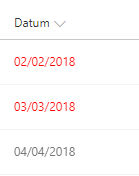
Conditional formatting: if the date is in the past color the date red. You can also set this up for status fields etc.
Data visualization: a data bar is used to show the difference in the number of registrations. The longest bar has the most entries. With a simple line of code, you can easily change the background color. In my example, I changed the default red for cyan.
Adding buttons: an e-mail icon has been added to the person in charge that allows the user to e-mail the person immediately.
Change displayed fields: if the activity has taken place, a check mark is displayed instead of ‘yes’ or ‘no’.
Other available options include:
- Start hyperlink by clicking on the field
- Display trends with arrows
- Starting flows via a button
- Give fields color and icon based on date or status
- …
Customization
Microsoft has a dozen predefined scripts that you can use in column formatting. For the seasoned developer, column formatting probably offers too little freedom, but for ordinary users, this solution does offer possibilities. You can take your own time to create your list view without the help of a developer.
You do remain bound by what Microsoft allows. After all, adding custom code is not possible and column formatting does not support all field types. You cannot format calculated fields, managed metadata and the file name field of a document library. The features offered now are already more than enough to give your display that extra something to make it easier for end users to find their information in the list.
Getting started yourself
A developer chooses whether or not to use column formatting. If you have little to no knowledge of programming languages, column formatting is a useful tool to add value to your list. Find online the code you need and customize it to your requirements. The online community makes new features available daily: https://github.com/SharePoint/sp-dev-column-formatting
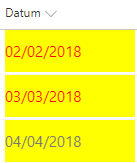
Example with two added layout changes.
The code was copied from the Internet. To apply the default code, I entered decorr ect name of the field [$Date]. For additional formatting, I added 2 lines of css: font size and background color. In SharePoint, this then gives the following result:
|